إضافة تعليقات فيس بوك وأدوات أخرى للمواقع والمدونات
موقع فيس بوك ليس مجرد منصة للتواصل الإجتماعي، فهو كذلك يوفر الكثير من الأدوات لمطوري ومصممي المواقع والمدونات مثل:
1. أنت بحاجة أولا لانشاء تطبيق على الفيسبوك، وللقيام بذلك راجع الدرس التالي: انشاء تطبيق على فيس بوك
يمكنك انشاء مربع بالشكل الذي تريده وإظهاره على مدونتك. وهذه هي الطريقة:
1. أول شيء أنت بحاجة لانشاء ال plugin قبل اضافته للمدونة.
2. قم بالدخول لصفحة مطوري الفيس بوك وأدخل المعلومات التالية كما:
- التعليقات.
- أزرار المشاركة.
- مربع الإعجاب والمتابعين.
اضافة صندوق تعليقات فيس بوك
لزيادة التفاعل على موقعك، يمكنك إضافة التعليقات بحيث يمكن لأي زائر ترك تعليق على المواضيع عند قرائتها.
 |
| صندوق تعليقات فيس بوك على بلوجر |
2. بعد انشاء التطبيق والحصول على ID الخاص به، سنقوم باضافة الكود الخاص بتفعيل ادوات فيس بوك على المدونة.
3. من واجهة بلوجر قم بالنقر على المظهر.
4. انقر على الثلاث نقط ثم تعديل HTML.
5. قم بالنقر بعد ذلك وسط كود القالب في أي مكان ثم Ctrl+F من لوحة المفاتيح للبحث عن الكود التالي : <body/>
4. انقر على الثلاث نقط ثم تعديل HTML.
5. قم بالنقر بعد ذلك وسط كود القالب في أي مكان ثم Ctrl+F من لوحة المفاتيح للبحث عن الكود التالي : <body/>
6. بعد ايجاد <body/>، فوقه مباشرة ألصق الكود التالي مع تغيير رقم App ID بالأحمر الذي ستحصل عليه من تطبيق الفيسبوك الذي عملته في المرحلة الأولى :
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/sdk.js#xfbml=1&version=v2.7&appId=803303576422252";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/sdk.js#xfbml=1&version=v2.7&appId=803303576422252";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
7. قم بالبحث مرة أخرى عن الكود التالي: <data:post.body/> والذي يظهر المشاركات.
8. وتحته مباشرة أضف الكود التالي الذي سيظهر تعليقات فيس بوك:
8. وتحته مباشرة أضف الكود التالي الذي سيظهر تعليقات فيس بوك:
<div class='fb-comments' data-numposts='5'/>
يكفي الآن حفظ التغييرات، وسيتم إضافة وإظهار صندوق تعليقات فيس بوك العربية لمدونة بلوجر الخاصة بك تحت المواضيع والمشاركات.
صندوق المتابعة
عوض استعمال الإعلانات للحصول على المزيد من المتابعين. يمكن تحويل زوارك لمعجبين عن طريق إظهار مربع الإعجاب في الواجهة.يمكنك انشاء مربع بالشكل الذي تريده وإظهاره على مدونتك. وهذه هي الطريقة:
 |
| صندوق الاعجاب الثابت |
1. أول شيء أنت بحاجة لانشاء ال plugin قبل اضافته للمدونة.
2. قم بالدخول لصفحة مطوري الفيس بوك وأدخل المعلومات التالية كما:
إعداد الأداة في صفحة مطوري الفيس بوك
لإضافة مربع الإعجاب فيس بوك لمدونتك، تتبع الخطوات التالية:
- رابط صفحة فيس بوك الخاصة بمدونتك.
- الأدوات التي تريد اظهارها مع الأداة، اكتب timeline وسترى الفرق في الأسفل.
- عرض الأداة.
- علو الأداة.
- اختيار جزء علوي صغير أو كبير.
- اخفاء صورة الغلاف.
- جعل الأداة متجاوبة.
- إظهار صور المعجبين أو لا.
- شكل الأداة بعد القيام بأي تغيير.
- رابط الحصول على الكود بعد الانتهاء من التعديلات.
 |
| اعدادات الاداة |
بعد النقر على Get Code سيتم فتح نافذة تحتوي على كودين اثنين.
- الكود الأول: هو الذي يحمل الأداة من فيسبوك.
- الكود الثاني: يظهر الأداة على مدونتك.
بعد الحصول على الأكواد حان الوقت لاضافتها على المدونة.
إظهار الصندوق على المدونة
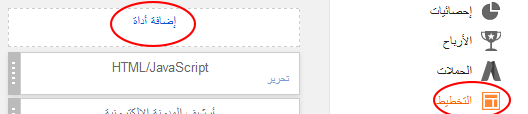
1. من واجهة مدونتك قم بالنقر على التخطيط ثم إضافة أداة
 |
| التخطيط لاضافة اداة جديدة |
2. بعد ذلك تختار نوع الأداة وهي HTML/JavaScript
 |
| أداة بلوجر من نوع html javascri^t |
3. داخل إطار الأداة قم باضافة الكودين الإثنين واحفظ التغييرات.
صندوق على شكل نافذة منبثقة
سنشرح في هذا الدرس كيف نقوم بإضافة صندوق الإعجاب فيس بوك على مدونات بلوجر الذي يظهر كنافذة منبثقة مع زر الإعجاب لجمع المزيد من المتابعين.
لكن هذه المرة في نافذة متحركة تنبثق وسط واجهة المدونة. وما يميز هذه الاداة أنها تظهر لمرة واحدة تجنبا لإزعاج الزوار.
 |
| شكل مربع الإعجاب فيس بوك المتحرك لمدونات بلوجر |
وجود مربع الإعجاب فايسبوك المنبثق يعد من أهم الطرق المستعملة للحصول على أكبر عدد من المتابعين وبالتالي الوصول لهدف زيادة في عدد الزيارات لمدونتكم. لنمر الآن لطريقة إضافة ثندوق الإعجاب المتحرك لمدونات بلوجر.
اضافة صندوق الفيسبوك لمدونات بلوجر
لإضافة صندوق الإعجاب فيس بوك على مدونتم اتبع الخطوات التالية:
1 - من منصة بلوجر ستنقر على التخطيط
2- ثم إضافة أداة
3- اختر HTML/JavaScript
4- وتلصقون الكود التالي داخل إطار الأداة:
5- يكفي تعويض إسم صفحة Folfoly بالأزرق بإسم صفحتكم على الفايسبوك قبل حفظ التغييرات. إليك طريقة الحصول على اسم خاص لصفحة فيسبوك:
1 - من منصة بلوجر ستنقر على التخطيط
2- ثم إضافة أداة
3- اختر HTML/JavaScript
4- وتلصقون الكود التالي داخل إطار الأداة:
<style>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1soZwRIVFTCtZa4xszWMmhVe0_u6i2vHSlDNxDQrYXNE4KlBiEJZDltznPwvkaZSlI59qr9uZVG2QTlNpom3gEbAp11jXnKT2cmFJfFOKQqfiU-mStAfJ-hC-nZccExpl4YHUC7vKg3LX/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1soZwRIVFTCtZa4xszWMmhVe0_u6i2vHSlDNxDQrYXNE4KlBiEJZDltznPwvkaZSlI59qr9uZVG2QTlNpom3gEbAp11jXnKT2cmFJfFOKQqfiU-mStAfJ-hC-nZccExpl4YHUC7vKg3LX/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaS-LtRzGj0T7dW4IQdMFO3P052XX8IX6S4YOXVa7IURUnXwGEFF8C2jQkR7cGwKPlVaEFAbHaaseoUzya7_70qKGjgFmQvTHC8UbEigoGF59YYCBZZ4RbWpgbMVC7w47Btj1If19lOO-e/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4DLEXw-3RCgXfd1Ek31tKczXK2sh8miDADT77O89B7eOmAdyG0IfnewxywYH2pI0G7HvT4TmeJww0s_G-1GpK0pmt7ifNNVZargluxKnRTYjeJdHOIhID_y1mzgi5rt3Xt4vlVKU3i6df/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="https://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">تابعونا على فيس بوك<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ffolfoly&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" > | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="https://www.folfoly.com">أدوات بلوجر</a></p>
</div>
</div>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1soZwRIVFTCtZa4xszWMmhVe0_u6i2vHSlDNxDQrYXNE4KlBiEJZDltznPwvkaZSlI59qr9uZVG2QTlNpom3gEbAp11jXnKT2cmFJfFOKQqfiU-mStAfJ-hC-nZccExpl4YHUC7vKg3LX/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1soZwRIVFTCtZa4xszWMmhVe0_u6i2vHSlDNxDQrYXNE4KlBiEJZDltznPwvkaZSlI59qr9uZVG2QTlNpom3gEbAp11jXnKT2cmFJfFOKQqfiU-mStAfJ-hC-nZccExpl4YHUC7vKg3LX/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaS-LtRzGj0T7dW4IQdMFO3P052XX8IX6S4YOXVa7IURUnXwGEFF8C2jQkR7cGwKPlVaEFAbHaaseoUzya7_70qKGjgFmQvTHC8UbEigoGF59YYCBZZ4RbWpgbMVC7w47Btj1If19lOO-e/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4DLEXw-3RCgXfd1Ek31tKczXK2sh8miDADT77O89B7eOmAdyG0IfnewxywYH2pI0G7HvT4TmeJww0s_G-1GpK0pmt7ifNNVZargluxKnRTYjeJdHOIhID_y1mzgi5rt3Xt4vlVKU3i6df/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCo9IhM45e8PLVYXaYpB1pEMCfc-jYmKsiP5vdD1fVCsG53GnntTbdieSDvHcQlO7fSO-v2GIyq_Xq2USNF0Exzxw8OnCssnYfdDVzxeMb3IVNpMcD82GosTKiJQJCY8dZSLX1N09K8Q9H/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="https://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">تابعونا على فيس بوك<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ffolfoly&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" > | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="https://www.folfoly.com">أدوات بلوجر</a></p>
</div>
</div>
5- يكفي تعويض إسم صفحة Folfoly بالأزرق بإسم صفحتكم على الفايسبوك قبل حفظ التغييرات. إليك طريقة الحصول على اسم خاص لصفحة فيسبوك:
تصميم آخر للصندوق المنبثق
هل تريد الإستفادة أكثر من زوار مدونتك وزيادة عدد المتابعين عير فيس بوك؟ جرب هذه الأداة وإن كانت لا تعتبر من الإضافات الضرورية إلا أنها مهمة.
اضافة صندوق اعجاب الفيس بوك لا يتطلب إلا بضعة ثواني وإليكم الطريقة:
 |
| صندوق اعجابات الفيس بوك للمدونة |
إضافة أداة صندوق الإعجاب بصفحة الفيس بوك على مدونات بلوجر
لإضافة نافذة منبثقة على شكل مربع متابعة فيس بوك، اتبع الخطوات التالية:
لا تنسى حفظ نسخة من القالب تجنبا لفقدانه.
1 - من واجهة التحكم في المدونة قم بالنقر على المظهر ثم تحرير html
2 - قم بالبحث عن الكود التالي:
<body
وتحته مباشرة اضف الكود التالي:
<link href='//fontawesome.io/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
4 - بعد ذلك، قم بالبحث عن </head> وفوقه مباشرة اضف:
<style>
#mba-likebox-bg {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#mba-likebox-bg-out {
width:100%;
height:100%;
}
#mba-likebox {
background:#fff;
padding: 20px 10px 10px 10px;
top: 20%;
left: 33%;
position: absolute;
-webkit-box-shadow: inset 0 10px 0 0 #3b579d;
-moz-box-shadow: inset 0 10px 0 0 #3b579d;
box-shadow: inset 0 10px 0 0 #3b579d;
}
#mba-likebox-out {
position: absolute;
top: 0;
right: 0;
cursor: pointer;
color: #e1e1e1;
z-index: 999;
}
#mba-likebox-out:before {
font-family: "FontAwesome";
font-weight: normal;
font-style: normal;
text-decoration: none;
content: "\f00d";
text-align:center;
display: block!Important;
width: 40px;
height: 40px;
line-height: 40px;
background:#3b579d;
}
#mba-likebox-out:hover:before{
color:#fff;
}
#likebutton {
background: #4b4f56;
border-radius: 3px;
color: #ffffff;
padding: 10px 15px;
text-decoration: none;
cursor: pointer;
text-align: center;
}
#likebutton:hover {
color: #ccc;
}
#credits a {
color: #f09020;
}
</style>
#mba-likebox-bg {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#mba-likebox-bg-out {
width:100%;
height:100%;
}
#mba-likebox {
background:#fff;
padding: 20px 10px 10px 10px;
top: 20%;
left: 33%;
position: absolute;
-webkit-box-shadow: inset 0 10px 0 0 #3b579d;
-moz-box-shadow: inset 0 10px 0 0 #3b579d;
box-shadow: inset 0 10px 0 0 #3b579d;
}
#mba-likebox-out {
position: absolute;
top: 0;
right: 0;
cursor: pointer;
color: #e1e1e1;
z-index: 999;
}
#mba-likebox-out:before {
font-family: "FontAwesome";
font-weight: normal;
font-style: normal;
text-decoration: none;
content: "\f00d";
text-align:center;
display: block!Important;
width: 40px;
height: 40px;
line-height: 40px;
background:#3b579d;
}
#mba-likebox-out:hover:before{
color:#fff;
}
#likebutton {
background: #4b4f56;
border-radius: 3px;
color: #ffffff;
padding: 10px 15px;
text-decoration: none;
cursor: pointer;
text-align: center;
}
#likebutton:hover {
color: #ccc;
}
#credits a {
color: #f09020;
}
</style>
5 - مرة اخرى بالبحث عن </body> وفوقه مباشرة اضف الكود:
قم بتغيير المكان المحدد بالأحمر بإسم صفحتك على فيس بوك.
<div id='mba-likebox-bg'>
<div id='mba-likebox-bg-out'>
</div>
<div id='mba-likebox'>
<div id='mba-likebox-out'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ffolfoly&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false&' style='width:390px; height: 230px;'/>
<div id='credits'>
أداة من <a href='http://www.folfoly.com' id='creditlink' rel='nofollow' target='_blank' title='تعلم كيف تستفيد من الانترنت'>فولفولي</a>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script src='https://yourjavascript.com/7411453777/blogger.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#mba-likebox-bg').delay(100).fadeIn('medium');
$('#mba-likebox-out, #mba-likebox-bg-out').click(function(){
$('#mba-likebox-bg').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='mba-likebox-bg-out'>
</div>
<div id='mba-likebox'>
<div id='mba-likebox-out'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ffolfoly&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false&' style='width:390px; height: 230px;'/>
<div id='credits'>
أداة من <a href='http://www.folfoly.com' id='creditlink' rel='nofollow' target='_blank' title='تعلم كيف تستفيد من الانترنت'>فولفولي</a>
</div>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script src='https://yourjavascript.com/7411453777/blogger.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#mba-likebox-bg').delay(100).fadeIn('medium');
$('#mba-likebox-out, #mba-likebox-bg-out').click(function(){
$('#mba-likebox-bg').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
6 - قم بحفظ التغييرات، تم.
لقد قمت للتو بإضافة كود تظهر صندوق تابعنا على فيس بوك، وسترى زيادة في عدد المعجبين بمرور الوقت.
